Rất hân hạnh chào đón các bạn đã đến thăm Blog này!
- Nếu các bạn đang cần trao đổi về thiết kế quảng cáo, thiết kế web, thiết kế đồ họa.. - Nếu các bạn muốn tự tìm hiểu một phần mềm đồ họa , muốn tìm kiếm vài hình clipart nào đó...- Nếu các bạn đang muốn tự tay mình thiết kế một tấm thiệp, một tờ lịch bàn cho "hoàng tử hay "công chúa" ở nhà...- Nếu các bạn đang cần một sự giúp đỡ, tư vấn về nghề Thiết kế nói chung và các phần mềm đồ họa nói riêng...
Đây có thể là nơi các bạn đang tìm kiếm - Tomnhien Design Blog?!
Hãy tham quan một vòng các Nhãn (Label) mà bạn quan tâm và đừng ngần ngại post những thắc mắc, góp ý hoặc những yêu cầu của bạn. Xin cám ơn!

Thiết kế (Design) cho đẹp, cho độc đáo, khiến mọi người xem phải trầm trồ, kô phải là điều đơn giản - cần phải có năng khiếu. Cái này do tự nhiên mà có , ta kô thể học được! Nhưng thiết kế sao cho "xem được", kô xấu thì có thể học được - Chỉ cần ta nắm vững các quy tắc trong thiết kế.
Nhưng thiết kế sao cho "xem được", kô xấu thì có thể học được - Chỉ cần ta nắm vững các quy tắc trong thiết kế.
Trong bài này, tôi hướng dẫn những lý thuyết căn bản nhất của Design, có thể xem như là khuôn vàng thước ngọc của một Designer mới vào nghề. Với đa số những người amateur, thỉnh thoảng thiết kế cho gia đình, người thân 1 tấm thiệp, 1 bức hình... Nếu tuân thủ các quy tắc ở đây, hẳn các bạn sẽ có những mẫu thiết kế đẹp hơn, "pro" hơn ?! 
1/ Khoảng không (spaces):
Lâu nay chúng ta ở trong đô thị chật hẹp, ra đường nhìn đâu cũng thấy người và xe cộ, tầm nhìn luôn vướng bởi nhg bức tường của nhà cửa, cao ốc. Về đến nhà thì đối diện với nhg bức tường chật hẹp. Chúng ta sẽ cảm thấy nhẹ nhõm, thoải mái như thế nào khi ta đi đến nhg nơi như Đalat hay Vũng Tàu chẳng hạn. Khoan hãy nói đến không khí trong lành, phong cảnh tuyệt đẹp làm mê mẫn chúng ta, chỉ cái cảm giác thoát khỏi nhg bức tường, tầm nhìn kô bị vướng bởi người, xe, cao ốc…Cái cảm giác khi đứng trên đồi ngắm cảnh, hay trước biển sóng rì rầm với 1 khoảng không bao la trước mắt thật là dễ chịu. Ta như muốn hít thở thật sâu, thật nhiều vào! Và dĩ nhiên ta chẳng muốn quay về với khung cảnh hỗn độn đầy người, xe cộ và nhg bức tường.
“Khoảng không” trong thiết kế cũng giống như khoảng không khi ta đứng trước biển hay trên đồi vậy! Ta chẳng muốn sống trong khung cảnh hỗn độn đầy người, xe cộ và nhg bức tường, thì ta cũng chẳng muốn xem nhg mẫu thiết kế hỗn độn nhg chữ và hình, kô có “không khí để thở”!
Do vậy “Khoảng không” trong thiết kế rất quan trọng & sử dụng nó cho "đắt" là cả một nghệ thuật. Bậy giờ ta xem ví dụ sau:![]()

Chúng ta thấy cái name card bên phải quá chật chội! Có thể người xem sẽ có thêm thông tin, nhưng ai sẽ đọc nó? Mắt bạn thật sự chẳng biết bắt đầu nhìn từ đâu?! (xem thêm VD các hình ở cuối bài).
2/ Bố cục (Page layout):
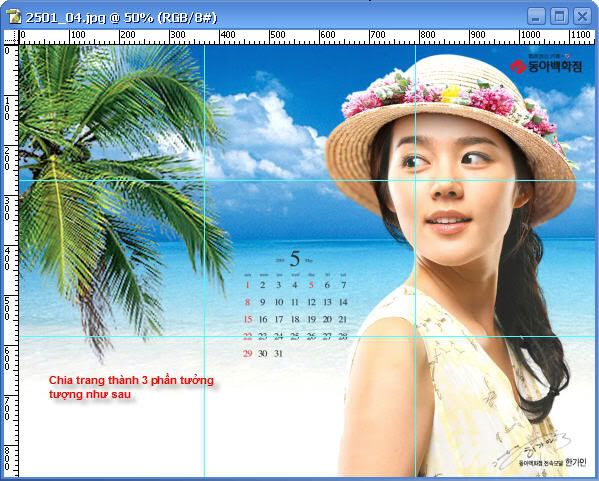
+ Nếu muốn mẫu thiết kế của bạn hấp dẫn, một trong những cách tốt nhất là chia trang của bạn làm ba và đặt những cái quan trọng (heading, photo,…) mà bạn muốn người xem chú ý, vào giao diểm hoặc trên nhg đường chia tưởng tượng đó. Trong Nghệ thuật Nhiếp ảnh người ta gọi đó là quy luật 1/3 (The Rule of Thirds), chia hình ảnh ra làm 3 và đặt chủ đề trên các giao điểm hoặc các đường - Kô phải ngẫu nhiên người ta quy ước như vậy, nếu ai đã từng đọc cuốn sách nổi tiếng "Mật mã Da Vinci", hẳn cũng biết cụm từ: Tỉ lệ vàng (Golden Ratio, Golden mean...). Mọi thứ trên đời đều tuân theo tỉ lệ vàng này, tại sao ngành Design lại ngoại lệ? Xem hình:![]()

+ Từ bao đời nay, mắt ta đã quen đọc từ trái sang phải và từ trên xuống dưới. Do vậy, các bạn nên đặt nhg thứ quan trọng (logo, địa chỉ…) theo 1 đường tưởng tượng hình chữ S ngược trên mẫu thiết kế của mình. Những nơi đó tập trung sự chú ý hơn!
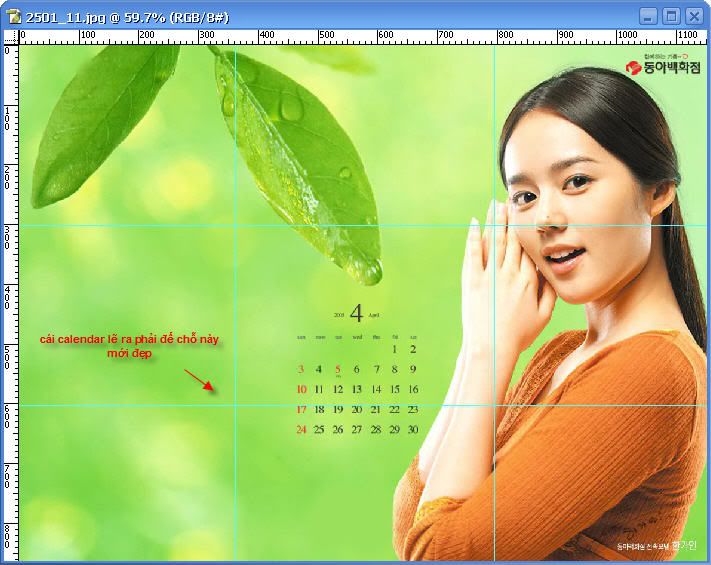
Các bạn xem hình sau, cái calendar được đặt kô đúng chỗ.![]()

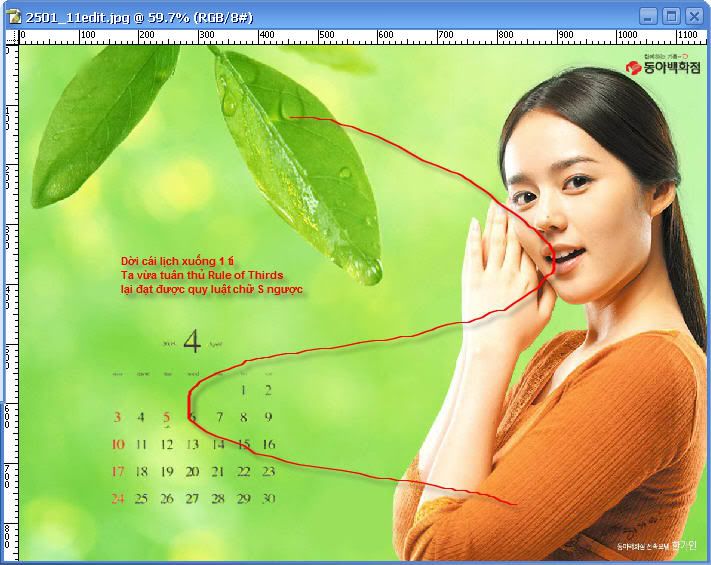
Và sau khi được tôi sửa đi 1 tí. Chỉ cần dời cái calendar xuống 1 tí, ta vừa tôn trọng quy luật 1/3, lại nằm trên đường chữ S ngược. Các bạn hẳn đã thấy sự khác biệt?!![]()

Màu sắc:
+ Đừng dùng quá nhiều màu sắc cho một mẫu thiết kế. Một khi bạn quyết định dùng nhiều hơn 1 màu, chỉ vì 1 ly’ do duy nhất: tạo sự nổi bật, nhấn mạnh cái gì đó. Nếu màu sắc được rải đi khắp nơi, nó kô còn y’ nghĩa của sự nổi bật, nhấn mạnh nữa.
+ Phải chắc rằng bạn sử dụng màu sắc để tập trung tối đa sư chú ý của người xem: cho tiêu đề (heading), cho những từ bạn muốn đập vào mắt mọi người.
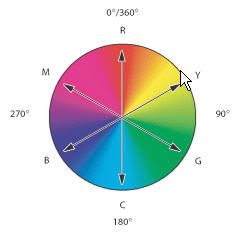
+ Đừng sử dụng những màu bù (complementary)cạnh nhau - Màu bù là những màu đối diện trong bánh xe màu như màu xanh và màu cam. Khi dùng những màu này cạnh nhau, mắt ta sẽ gặp khó khăn khi tập trung nhìn cà 2, và các màu này dường như nhảy múa?!
+ Dùng màu sắc tương phản cho dễ đọc như chữ tối trên nền sáng hoặc chữ sáng trên nền tối. Phải chắc rằng đủ độ tương phản giữa chữ và nền! Chữ sáng trên nền tối dễ hấp dẫn người xem hơn, nhưng bạn cũng nên tránh sử dụng, nếu có chữ nhiều quá. Nó sẽ làm ta mỏi mắt nếu đọc nhiều.
Chúng ta xem thử một mẫu thiết kế được lưu hành trên Net. Một mớ hỗn độn những objects & màu sắc, quá chật chội, ngột ngạt. Tạo cảm giác khó chịu cho người xem!
Với chủ đề tương tự, đây là mẫu của tác giả:![]()

Trên đây chỉ là những lý thuyết cơ bản nhất của Design, hy vọng các bạn sẽ thâu lượm được vài điều hữu ích.

















0 comments: